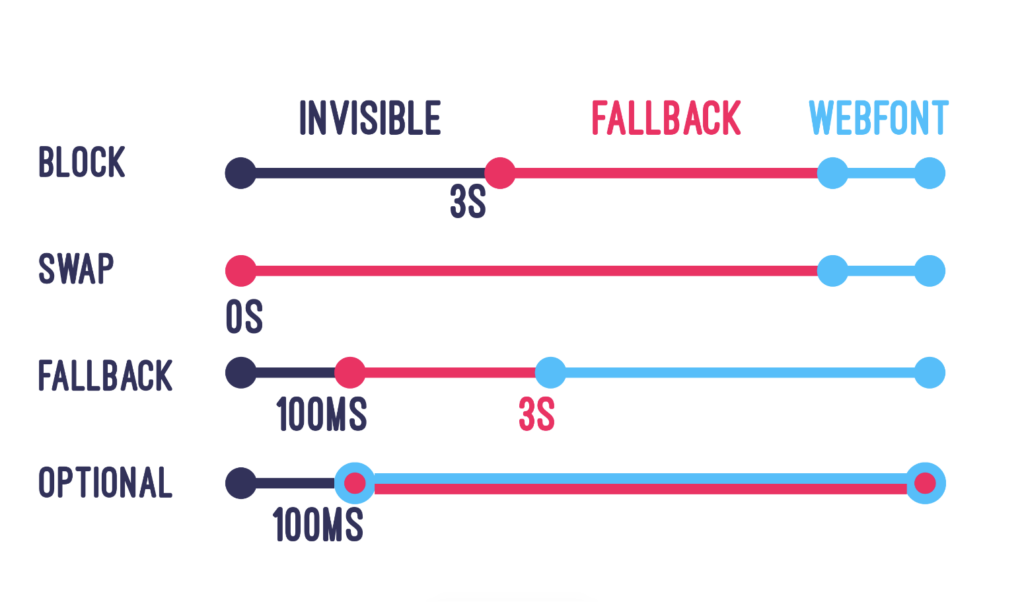
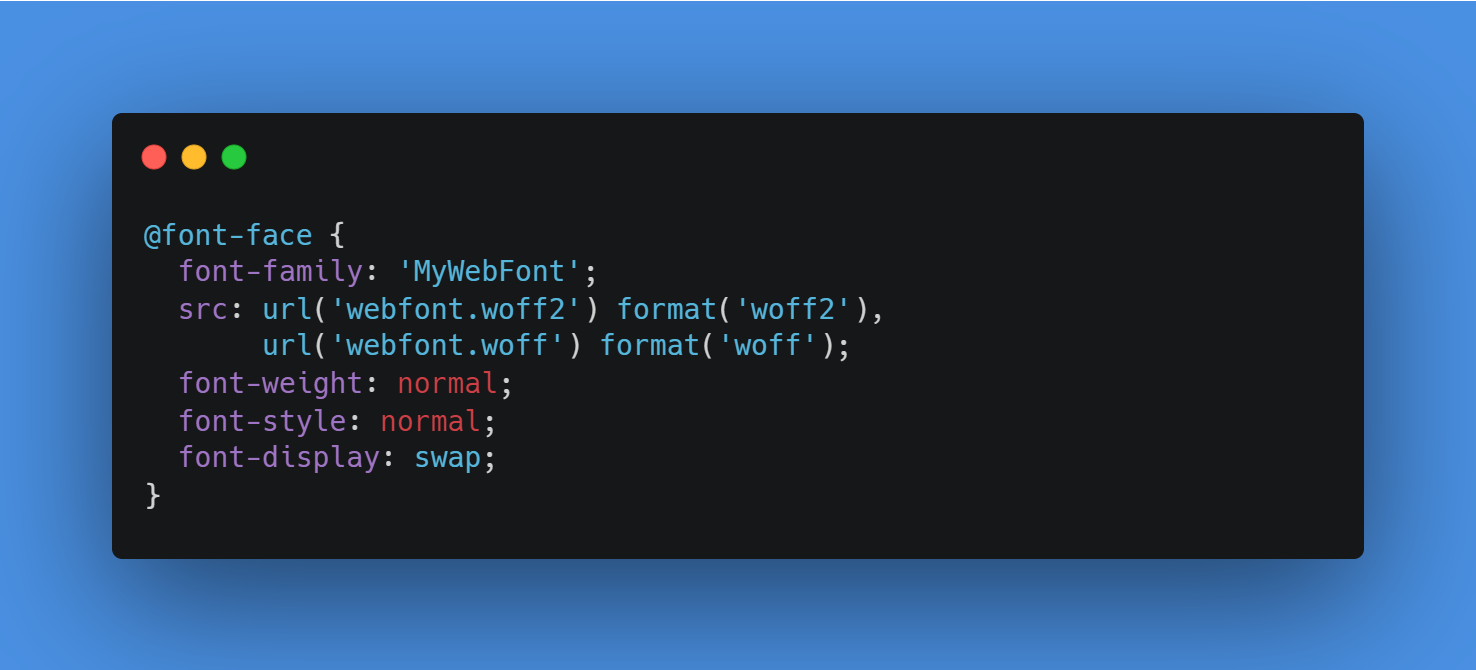
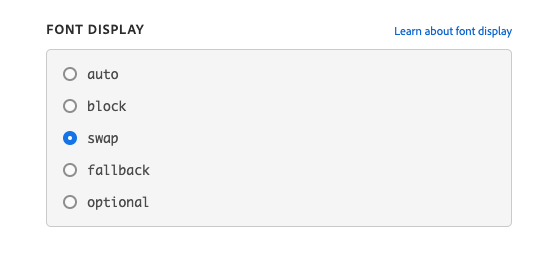
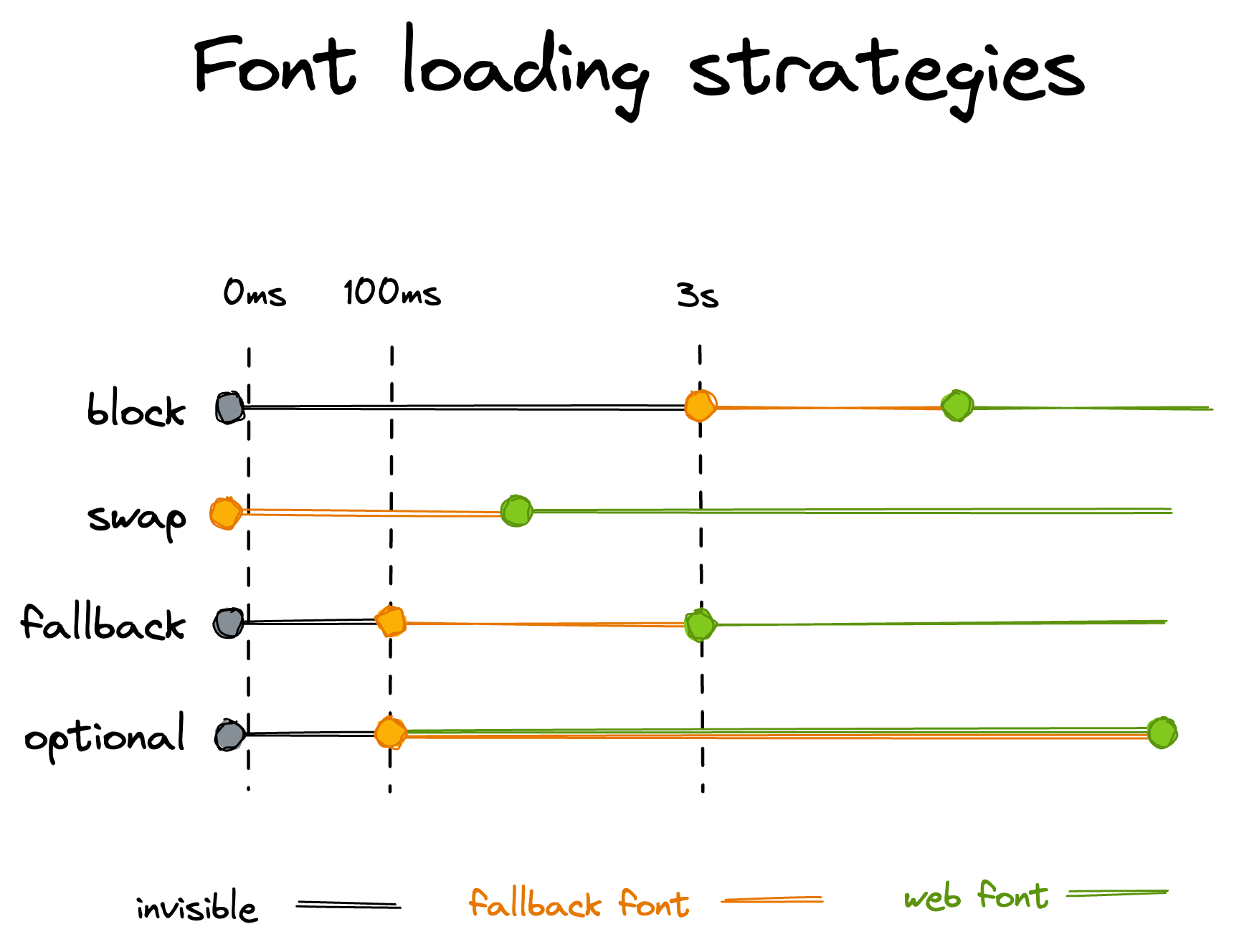
Addy Osmani on X: "Shipped! @GoogleFonts now let's you control web font loading using `font-display`. Say hello to the `display` parameter 🎉 What's font-display? https://t.co/Q7RDeESwkm https://t.co/sn27ySza1B" / X

Ilya Grigorik on X: "perf on the agenda for 2018? for a great start, deploy font-display: https://t.co/YNxSQ0bzJ8 - no more blocking fonts! https://t.co/ztnKDGRXuj" / X